Simplicity2のcssの変更内容が反映されない事象への対処法の御紹介です。
内部SEO施策済みのシンプルな無料Wordpressテーマで有名である「Simplicity2」。

CSSの変更内容が反映されない事象の原因
「Simplicity2」を使っているブロガーの人は数多くいらっしゃるかと思いますが、Simplicity2のテーマを使っていて、CSSファイルに内容を追記したのに変更内容が反映されないということありませんか?
管理人自身はブラウザの強制リロード機能により回避していたのですが、毎回それをするのって面倒くさかったんですね。
一番便利なのは、CSSファイルを更新したら何もせずとも、Simplicity2のテーマに自動反映されることですが、ググってみたところ見つかりました。
「【Simplicity】CSSに更新時間を付けてブラウザキャッシュ除外。更新したら勝手に再読み込みさせる方法」という記事内容でしたが、これが管理人がまさに求めていた内容でした。

こちらの記事のおかげで管理人のSimplicity2が大変便利となったのですが、このURLや投稿内容をよく忘れてしまい、また修正内容も「あれ?どういう内容だったかな」となりがちなので、備忘兼ねて、また管理人用に優しく書いてみました(笑)
Simplicity2のcssの変更内容が反映されない事象への対処法
環境情報
・ロリポップ
・Simplicity2.5
対応概要
子テーマのCSSファイルである「style.css」に、子テーマのCSSファイルの更新日時を付与するようにすることで、子テーマのCSSファイルを修正すれば即変更内容が反映されるようにします。
具体的にはUnix タイムスタンプを「style.css」の後ろに自動で付与するようにします。
例えば、子テーマのCSSファイルの修正時間が「2017/01/01 00:00:00」の場合、「style.css?1483196400」と付与されるようになるため、子テーマのCSSファイルを修正すれば即変更内容が反映されるようになります。
修正前後の内容(修正箇所のみ)
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘simplicity-style’, ‘simplicity-style’) );
【修正後】
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . filemtime( get_stylesheet_directory().’/style.css’), array(‘simplicity-style’, ‘simplicity-style’) );
修正前後の内容(修正箇所近辺)
【修正前】

【修正後】

※修正前のPGは不具合等あって元に戻すことを想定し、コメント化しています。
【補足事項】
filemtime関数は、引数のファイルのUnix タイムスタンプを返してくれます。
動作確認
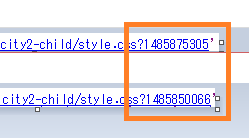
修正を行ったHPにて、右クリック→「ページのソースを表示」を選択し、以下のように「/style.css?XXXXXX」という記載となっていれば成功です。
※Chromeでの動作確認方法となりますが、他のブラウザでもソースを表示して以下の内容が確認できれば問題ありません。
注意点
上記対応を行うことで、CSSが即反映されるようになりますが、以下の点を了承の上、対応をするようにお願いします。
・万が一のために、作業前にバックアップを必ず取ってください。
・Simplicity2の更新(バージョンアップ)を行うと上書きされるファイルを修正しているので、Simplicity2のバージョンアップの度に変更する必要があります。
※子テーマでも対応可能ですが、修正したファイルもバージョンアップ時に更新するのが推奨されるため、子テーマで対応は行いませんでした。


